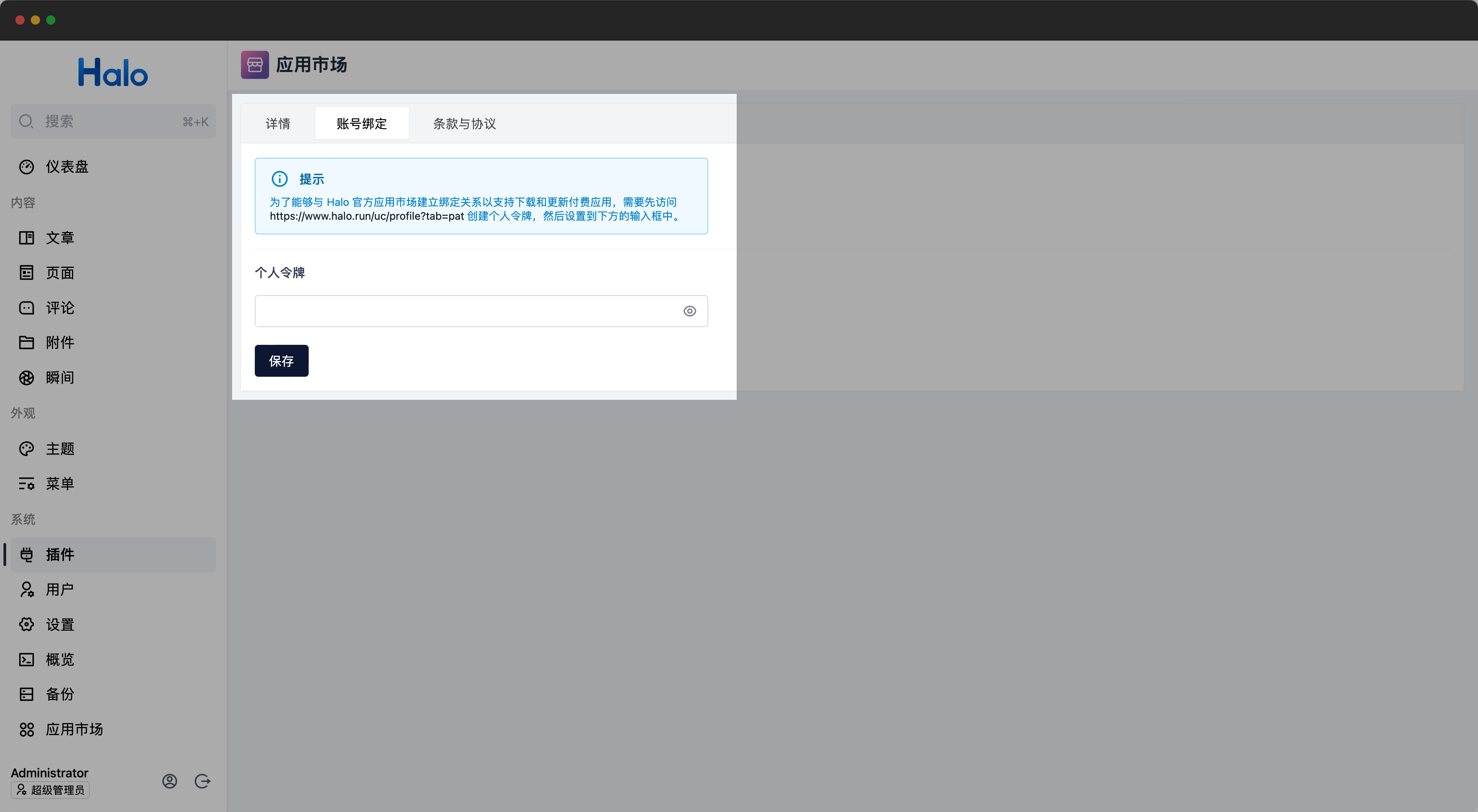
插件详情选项卡
此扩展点用于在 Console 的插件详情页面中添加自定义选项卡,可以用于自定义插件的配置页面。

定义方式
export default definePlugin({
extensionPoints: {
"plugin:self:tabs:create": (): PluginTab[] | Promise<PluginTab[]> => {
return [
{
id: "foo",
label: "foo",
component: markRaw(FooComponent),
permissions: [],
},
];
},
},
});
PluginTab
export interface PluginTab {
id: string; // 选项卡 ID,不能与设置表单的 group 重复
label: string; // 选项卡标题
component: Raw<Component>; // 选项卡面板组件
permissions?: string[]; // 选项卡权限
}
其中,component 组件可以注入(inject)以下属性:
plugin:当前插件对象,类型为 Ref<Plugin>。
示例
此示例实现了一个自定义选项卡,用于获取插件的数据并显示名称。
import { definePlugin, PluginTab } from "@halo-dev/console-shared";
import MyComponent from "./views/my-component.vue";
import { markRaw } from "vue";
export default definePlugin({
components: {},
routes: [],
extensionPoints: {
"plugin:self:tabs:create": () : PluginTab[] => {
return [
{
id: "my-tab-panel",
label: "My Tab Panel",
component: markRaw(MyComponent),
permissions: []
},
];
},
},
});
./views/my-component.vue
<script lang="ts" setup>
const plugin = inject<Ref<Plugin | undefined>>("plugin");
</script>
<template>
<h1>{{ plugin?.spec.displayName }}</h1>
</template>
实现案例
类型定义
Plugin
export interface Plugin {
apiVersion: "plugin.halo.run/v1alpha1"
kind: "Plugin"
metadata: {
annotations: {}
creationTimestamp: string // 创建时间
labels: {}
name: string // 唯一标识
version: number
}
spec: {
author: { // 作者信息
name: string
website: string
}
configMapName: string // 关联的 ConfigMap 模型,用于存储配置
description: string // 插件描述
displayName: string // 插件名称
enabled: boolean
homepage: string // 插件主页
license: Array<{ // 插件协议
name: string
url: string
}>
logo: string
pluginDependencies: {}
repo: string // 插件仓库地址
requires: string // 所依赖的 Halo 版本
settingName: string // 关联的 Setting 模型,用于渲染配置表单
version: string // 插件版本
}
status: {
conditions: Array<{
lastTransitionTime: string
message: string
reason: string
status: string
type: string
}>
entry: string
lastProbeState: string
lastStartTime: string
loadLocation: string
logo: string // 插件 Logo 地址
phase: string
stylesheet: string
}
}